

In my role as UX/UI Designer, I was responsible for:
-
Research: Conducting in-depth research to understand the needs of doctors and employers, and how best to meet those needs.
-
Design: Crafting user-centric wireframes, establishing a brand colour, and engaging UI elements.
-
Collaboration: Working alongside developers, stakeholders, and project managers to ensure alignment with project goals and technical feasibility.
Process & Methodology
Research and Discovery
To lay a solid foundation, I engaged in:
-
Focus Groups: Capturing insights from users who have used a job search platform in the past to understand difficulties they faced through their job search journey.
-
Competitive Analysis: Assessing existing platforms to identify gaps and opportunities for innovation.
Inference from Focus Group & Competitive Analysis

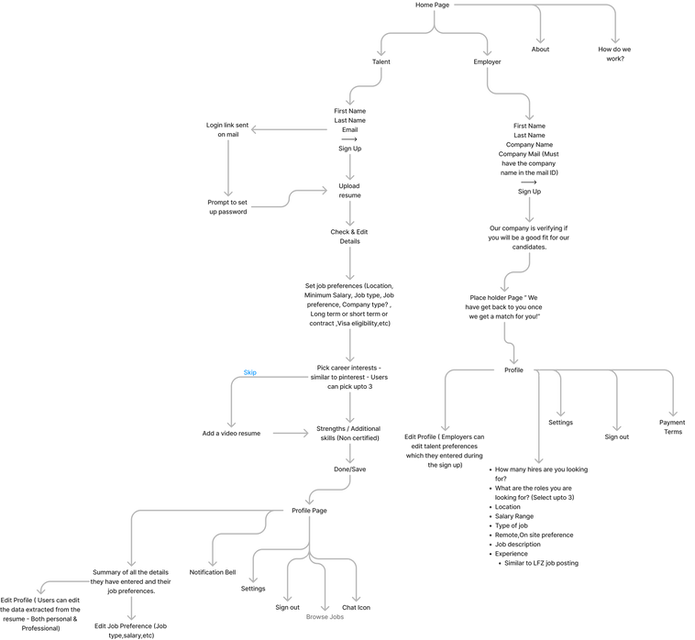
User Flows
Based on the competitive analysis ,this user flow is intentionally crafted to retain familiarity, ensuring that while it offers a unique experience, it still retains elements that users are accustomed to from similar products. This approach aims to provide a seamless transition for users, enhancing usability and engagement.

Wireframes
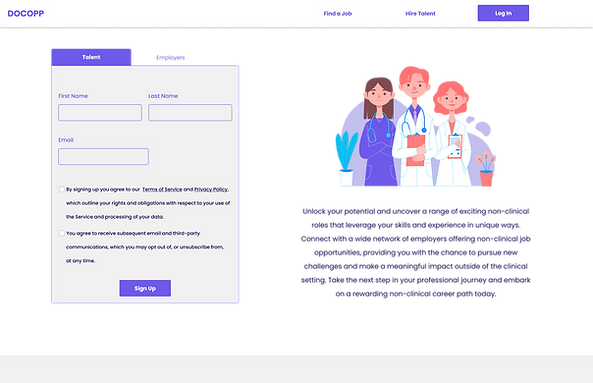
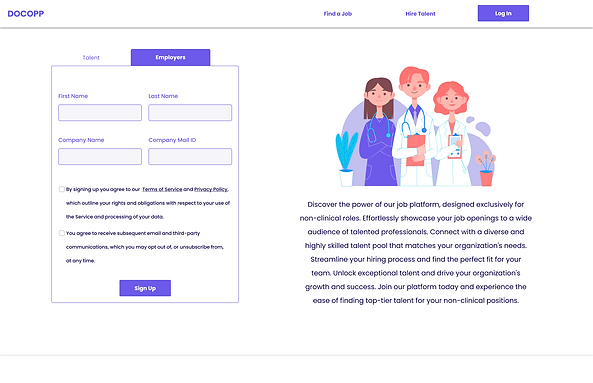
The primary focus of the application was to onboard users. The initial task was to establish a basic design system consisting of brand colours and font to design a Sign Up page for both employers and employees.
Sign Up Page - Talent

Sign Up Page - Employer/Company

One of the instructions given by the stakeholders was to not reinvent the wheel. As I was working in close collaboration with the development team ,who were working on a tool to parse resumes uploaded, it was necessary that I had to hold the line taut that was connecting design, business and development.
Some of the features we had to keep in mind was signing up with their work email for employers to reduce the spam from contractors for the employees ; an about section for companies for the employees to understand and dip their toes into the culture of the company.
I carefully considered the varying levels of technical literacy among healthcare professionals while designing the application. Our research from LFZ highlighted the need for an intuitive interface to accommodate users who may not be as experienced with technology, ensuring accessibility and ease of use for all.
Dashboard Design
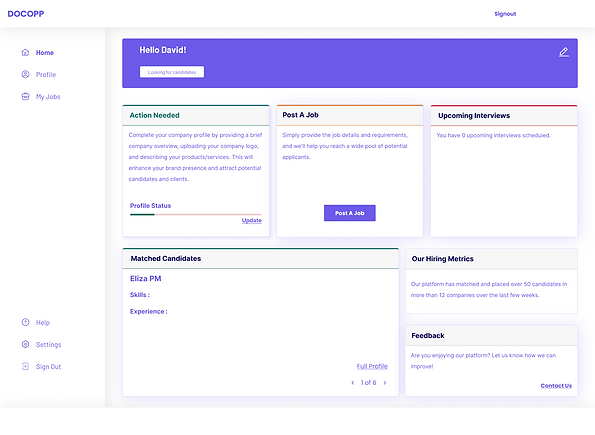
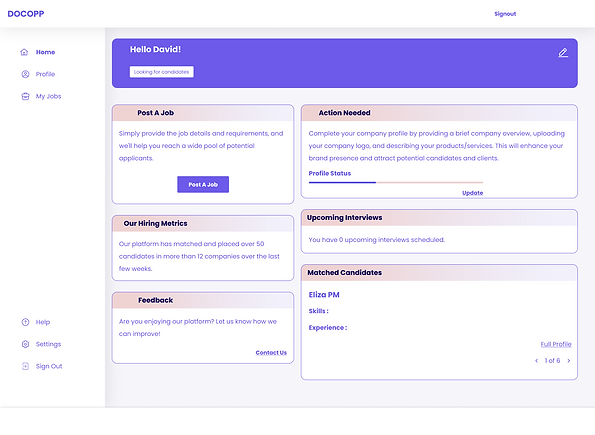
While the forms for collecting user data were kept standard, the dashboards became the next crucial feature of the application. They were designed to be intuitive, ensuring easy readability through the use of colors, minimizing the time employers on them. Therefore, I designed all data to be displayed on a single page, reducing the need for multiple clicks. The initial design included numerous highlights without details, causing users to spend a lot of time navigating back and forth. This new design is highly transparent in those areas.
While the employer dashboard was intuitive, the talents' dashboard was filled with their profile information, which they can edit whenever needed. The Jobs tab on the sidebar will ping every time an employer shows interest in the talent and extends an offer.
Initially all job postings would be sorted manually on the admin panel to each talent based on their profile and later be automated based on keywords.
Talent Dashboard
The dashboard displays the information about the talent and gives him the ability to edit the data there. This is what is seen initially by the company to qualify him for a job. "My Jobs" on the side bar will show him a list of jobs the companies have approached him for.

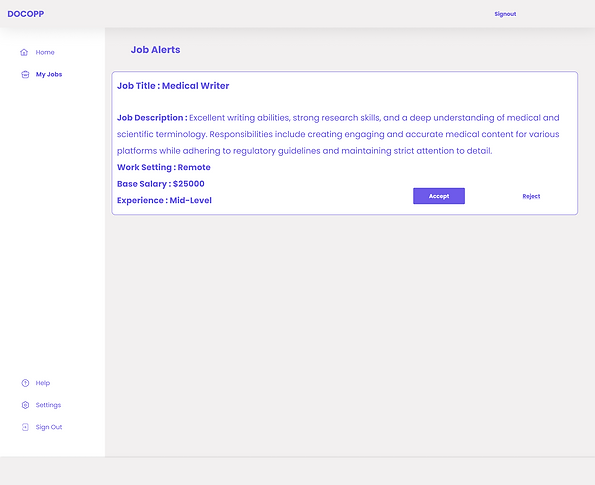
Talent Dashboard - My Jobs
Once the talent accepts the job, our admin panel will disclose the contact information of the talent, after which all communications will happen via email.

Company Dashboard
Green Tabs - Optional Action
Orange Tabs - Immediate Action
Red Tabs - Nothing to Show / No Updates

The initial design included numerous highlights without details, causing users to spend a lot of time navigating back and forth.

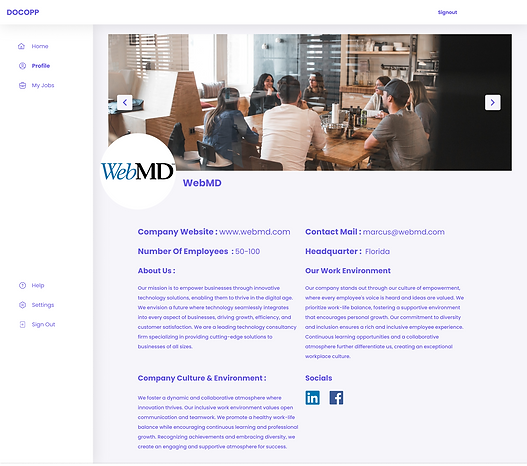
Company Profile

What problems were solved?
-
Employers contact talents, reducing the time of the talents in applying jobs.
-
Talents get to know about the companies with the company profile page.
-
The UI is simple keeping in mind the technical literacy among healthcare professionals based on research from LFZ.
-
Single page dashboard for employers which housed all the data relevant for them to keep close eye on activities.
-
A no fuss dashboard for talents to reduce their time spent on scrolling for jobs.
-
Signing up with only work email(For companies) to eliminate contractors and fake postings.
-
Reducing spam for talents by filtering out the companies that contact them through a backend admin panel that will only be accessed by the DocOpp team.
Challenges
-
Getting talents to signup in an entirely new platform from an existing platform was a challenge. Users found it to be a double work.
-
Unable to find a proper business strategy to scale the project. Companies were not desperate enough to seek talents as opposed to being applied for the position.
-
The resume parsing tool was not able to effectively auto populate data as each the resumes varied in formats, individual to individual. This resulted in the users correcting the existing data or refilling the data.
